VueRouter使用记录
router.addRoute
注意查看使用的vue-router版本中是否有addRoute方法
- vue-router 3.1.6 使用addRoute时报错:router.addRoute is not a function;升级到3.5.4,问题解决
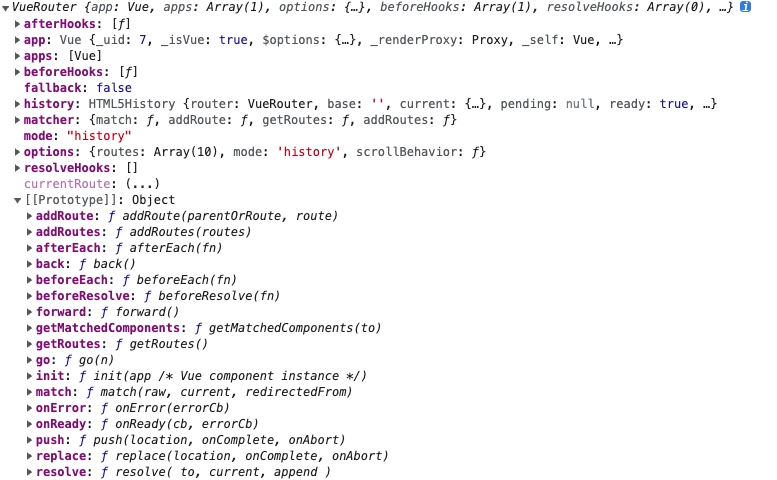
- 可以把vue-router的实例log出来看
[[Prototype]]中是否有addRoute方法
Navigation cancelled
Error: Navigation cancelled from "/" to "/xxx" with a new navigation. at createRouterError (vue-router.esm.js?8c4f:2065:1)
- 通过addRoute等API动态改变router后,重新实例化vue-router即可解决上述问题
router = new Router({
mode: 'history',
routes: routeList,
})
Redirected
Error: Redirected when going from "/xxx" to "/yy/zzz" via a navigation guard. at createRouterError (vue-router.esm.js?8c4f:2065:1)
- 应该怎么捕获next()的异常?router.onError()也不生效
router.beforeEach
next()
- 注意:
next函数在有参和无参的时候是不一样的,当传参时,会中断当前导航然后进行一个新的导航,此时beforeEach函数会被再次调用,而不传参时next()不会重新触发beforeEach函数。
路由组件传参
tip
RouteConfig
interface RouteConfig = {
path: string,
component?: Component,
name?: string, // 命名路由
components?: { [name: string]: Component }, // 命名视图组件
redirect?: string | Location | Function,
props?: boolean | Object | Function,
alias?: string | Array<string>,
children?: Array<RouteConfig>, // 嵌套路由
beforeEnter?: (to: Route, from: Route, next: Function) => void,
meta?: any,
// 2.6.0+
caseSensitive?: boolean, // 匹配规则是否大小写敏感?(默认值:false)
pathToRegexpOptions?: Object // 编译正则的选项
}
使用 props 将组件和路由解耦 (props: boolean | Object | Function)
- boolean。当
props设置为 true 时,route.params将被设置为组件的props。
// 下面的代码是通过 $route.params 的方式获取动态字段 id
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
const routes = [{ path: '/user/:id', component: User }]
// 将上面的代码替换成 props 的形式,如下:
const User = {
props: ['id'], // 组件中通过 props 获取 id
template: '<div>User {{ id }}</div>'
}
// 路由配置中,增加 props 字段,并将值 设置为 true
const routes = [{ path: '/user/:id', component: User, props: true }]
// 注意:对于有命名视图的路由,你必须为每个命名视图定义 props 配置
const routes = [
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
// 为 User 提供 props
props: { default: true, sidebar: false }
}
]
- Object。当
props是一个对象时,它将原样设置为组件props。当props是静态的时候很有用。
// 路由配置
const routes = [
{
path: '/hello',
component: Hello,
props: { name: 'World' }
}
]
// 组件中获取数据
const Hello = {
props: {
name: {
type: String,
default: 'Vue'
}
},
template: '<div> Hello {{ name }}</div>'
}
// <Hello /> 组件默认显示 Hello Vue,但路由配置了 props 对象,当路由跳转到 /hello 时,会显示传递过来的 name, 页面会显示为 Hello World。
- Function。请尽可能保持
props函数为无状态的,因为它只会在路由发生变化时起作用。如果你需要状态来定义props,请使用包装组件,这样 Vue 才可以对状态变化做出反应。使用函数模式时,返回props的函数接受的参数为路由记录 route。
// 路由配置
// 创建一个返回 props 的函数
const dynamicPropsFn = (route) => {
return { name: route.query.say + "!" }
}
const routes = [
{
path: '/hello',
component: Hello,
props: dynamicPropsFn
}
]
// 组件获取数据
// 当 URL 为 /hello?say=World 时, 将传递 {name: 'World!'} 作为 props 传给 Hello 组件
const Hello = {
props: {
name: {
type: String,
default: 'Vue'
}
},
template: '<div> Hello {{ name }}</div>'
}
NavigationDuplicated: Avoided redundant navigation to current location
How to fix ‘Avoided redundant navigation to current location’ error in Vue.js
// just hide this error but show all the other errors
this.$router.push({name: 'AdminProjects', params: { id: item.id }}).catch(error => {
if (
error.name !== 'NavigationDuplicated' &&
!error.message.includes('Avoided redundant navigation to current location')
) {
console.log(error)
}
})
router.onReady
router.onReady(callback, [errorCallback]) 该方法把一个回调排队,在路由完成初始导航时调用,这意味着它可以解析所有的异步进入钩子和路由初始化相关联的异步组件。这可以有效确保服务端渲染时服务端和客户端输出的一致。
第二个参数 errorCallback 只在 2.4+ 支持。它会在初始化路由解析运行出错 (比如解析一个异步组件失败) 时被调用。
router.getMatchedComponents
const matchedComponents: Array<Component> = router.getMatchedComponents(location?) 返回目标位置或是当前路由匹配的组件数组 (是数组的定义/构造类,不是实例)。通常在服务端渲染的数据预加载时使用。