可以参考@ant-design/tools
开发UI库
移动端组件库
借鉴ant-design-mobile使用gulp开发移动端组件库,使用dumi生成组件库文档,使用uView的色彩,并参考其组件样式
info
本地调试ant-design-mobile:
- node版本切到16.16.0
- nnrm 切到 taobao
- 执行
pnpm i - 更改
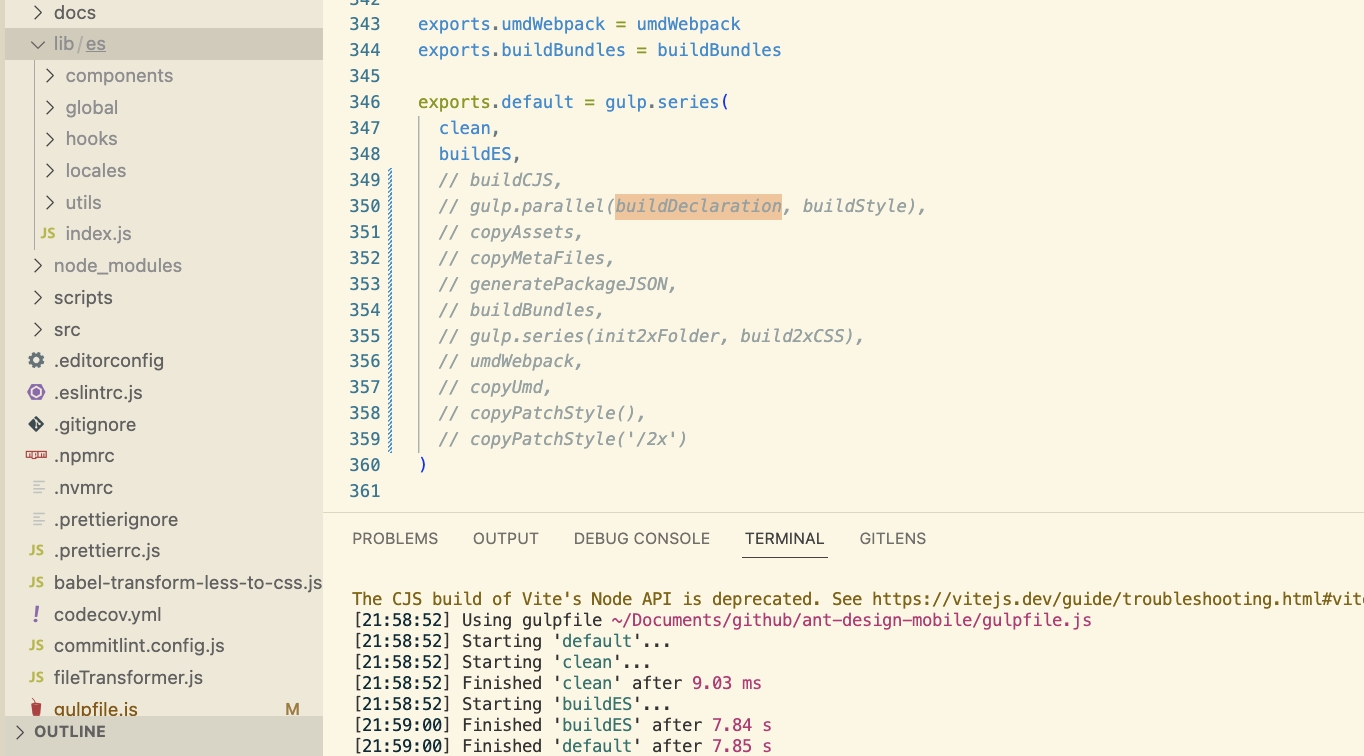
gulpfile.js并执行pnpm build,查看每一步task的产出
ant-design-mobile中的patch CSS 是针对浏览器不支持 CSS 变量的替代方案,比如button.patch.less是将button.less中的CSS 变量转换为不使用CSS 变量。
复用ant-design-mobile的gulpfile.js
执行pnpm build报错:
Cannot find module 'node:path'查看node版本发现是14.14.0,使用nvm use 16.16.0后解决Cannot find module @rollup/rollup-darwin-arm64.解决:删掉pnpm-lock.yaml重新执行pnpm installCannot find module './Foo'. Did you mean to set the 'moduleResolution' option to 'nodenext', or to add aliases to the 'paths' option?解决:tsconfig.json中设置"moduleResolution": "node"SyntaxError in plugin "gulp-babel" index.d.ts: Unexpected token, expected ","解决:tsconfig.json中设置"declaration": falseError in plugin "webpack-stream" Module not found: Error: Can't resolve 'babel-loader'解决:pnpm add -D babel-loaderError in plugin "webpack-stream" Module not found: Error: Cannot find package '@babel/preset-env'解决:pnpm add -D @babel/preset-envpnpm add -D @babel/coreError in plugin "webpack-stream" Module not found: Error: Cannot find package '@babel/preset-typescript'解决:pnpm add -D @babel/preset-typescriptError in plugin "webpack-stream" Module not found: Error: Cannot find package '@babel/preset-react'解决:pnpm add -D @babel/preset-react
使用的依赖包
删除文件
through2
对Node.js Streams.Transform (Streams2/3) 的封装,提供了更为易用的objectMode模式。
@babel/plugin-transform-modules-commonjs
该插件将 ECMAScript 模块转换为 CommonJS。请注意,只有导入/导出语句 (如import "./mod.js") 和导入表达式 (如import('./mod.js')) 的语法被转换
ES Module
export default 42;
转为CommonJS
Object.defineProperty(exports, "__esModule", {
value: true,
});
exports.default = 42;
postcss-px-multiple
一个 postcss 的插件,可以把 css 文件中含 px 的样式乘以倍数,注意大写的 PX 不会转换。
这个插件对设计稿定义 pt 单位,实际 1pt = 2px 情况下很有用。另外当 viewport 设置成固定值且不为 device-width 时,比如 width=750,当引入第三方组件中的 css 时候,第三方组件一般都是按 device-width 写的尺寸,此时用此插件很好解决问题。
webpack-stream
将 webpack 作为流运行以方便地与 gulp 集成。
classnames
用于有条件地将类名连接在一起。
const classNames = require('classnames');
classNames('foo', 'bar'); // => 'foo bar'
classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux'
classNames(null, false, 'bar', undefined, 0, { baz: null }, ''); // => 'bar'
const arr = ['b', { c: true, d: false }];
classNames('a', arr); // => 'a b c'
lodash
assignWith(object, sources, [customizer])
const customizer = function(objValue, srcValue, key, object, source) {}
@react-spring/web
React Spring 是一个用于构建交互式、数据驱动和动画 UI 组件的库。它可以为 HTML、SVG、Native Elements、Three.js 等制作动画。
# Install the entire library
npm install react-spring
# or just install your specific target (recommended)
npm install @react-spring/web
yarn add @react-spring/web
pnpm add @react-spring/web
use-sync-external-store
是 React.useSyncExternalStore 的向后兼容垫片。
pnpm add use-sync-external-store
pnpm add -D @types/use-sync-external-store
使用的gulp插件
gulp-typescript
用于处理 TypeScript 编译工作流程的 gulp 插件。该插件暴露TypeScript的编译器options供gulp使用
{ declaration: true }设置编译时是否为每个脚本生成类型声明文件.d.ts{ emitDeclarationOnly: true }设置编译后只生成.d.ts文件,不生成.js文件
gulp-less
gulp-postcss
gulp-replace
gulp-rename
规范提交及代码格式化
husky
自动检查您的提交消息、代码,并在提交或推送时运行测试。
husky 整个安装主要有以下几步:
安装 husky 依赖:
npm install -D husky安装 husky 目录:
npx husky installnpx husky install命令,是为了在项目中创建一个 git hook 目录,同时将本地 git 的 hook 目录指向项目内的 husky 目录。添加 npm prepare 钩子:
npm pkg set scripts.prepare="husky install"info
npm 中也有一些生命周期钩子,prepare 就是其中一个,以下是对他的运行时机介绍:
- 在
npm publish和npm pack期间运行 - 在本地
npm install时运行 - 在prepublish和prepublishOnly期间运行
- 在
添加 git pre-commit 钩子:
npx husky add .husky/pre-commit "npm run test"npx husky add命令用于添加 git hook 脚本, 这个命令中自动添加了文件头及文件可执行权限。
依次执行完这四步,我们就完成了 husky 的安装以及 一个 pre-commit 钩子的创建。总的来说,当执行 npx husky install 时,会通过一个 git 命令,将 git hook 的目录指向 husky 的目录,由于 git 仓库的设置不会同步到远程仓库,所以 husky 巧妙地通过添加 npm 钩子以保证新拉取的仓库在执行 npm install 后会自动将 git hook 目录指向 husky 的目录。
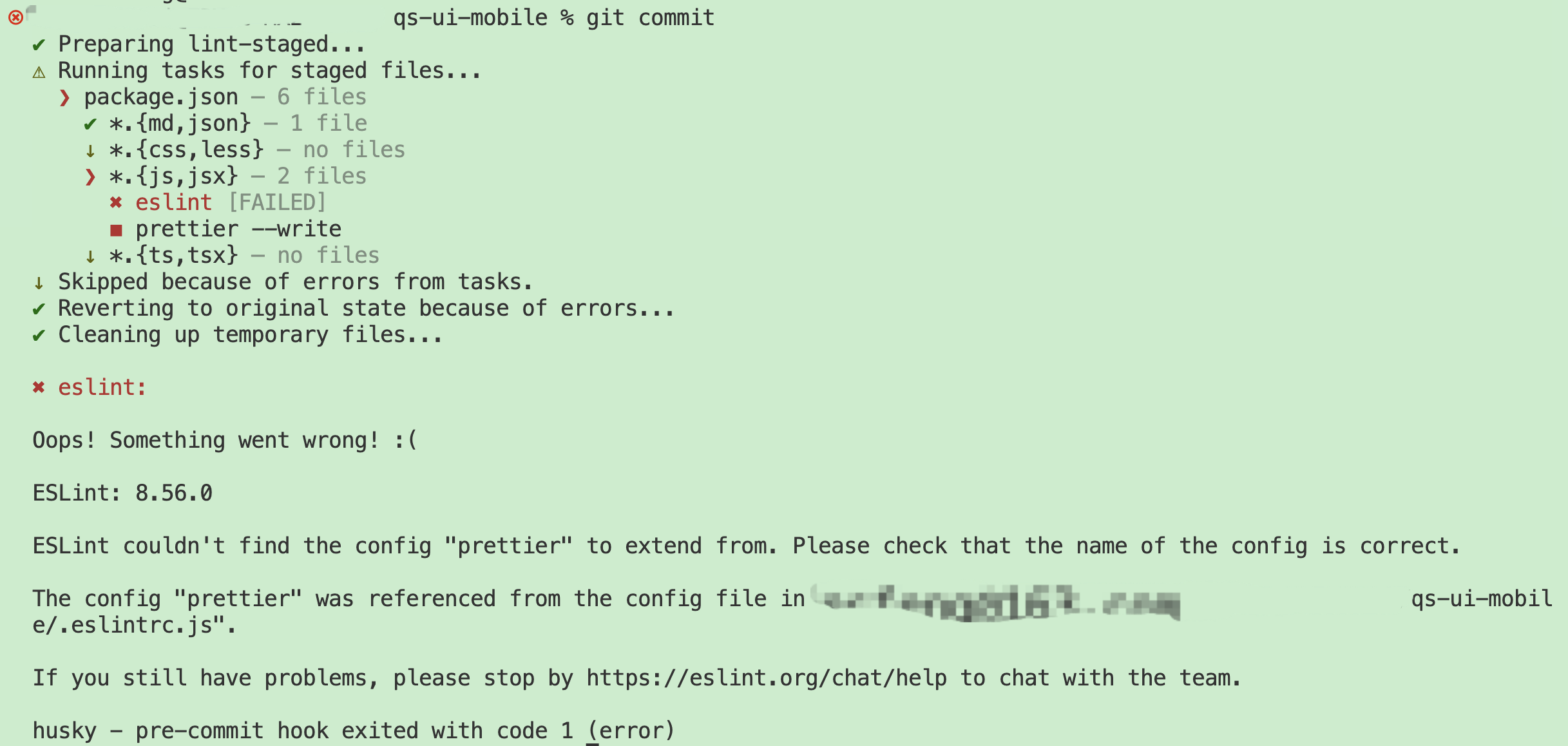
 如图在运行 ESLint 时遇到了错误消息
如图在运行 ESLint 时遇到了错误消息 "ESLint couldn't find the config 'prettier' to extend from",这意味着 ESLint 无法找到名为 'prettier' 的配置文件来扩展你的 ESLint 配置。这通常是因为你在 ESLint 配置文件中指定了继承自 'prettier' 的配置,但是没有安装相应的 eslint-config-prettier 包。npm install --save-dev eslint-config-prettier
安装完成后,确保你的 ESLint 配置文件(通常是 .eslintrc.js 或 .eslintrc.json)正确地引用了 'prettier' 配置。例如:
{
"extends": [
"prettier"
]
}
lint-staged
针对暂存的 git 文件运行 linter,不要让它溜进您的代码库!设置pre-commit git hook 来运行 lint-staged
安装:
pnpm add -D lint-staged配置: 可以在
package.json中使用lint-staged字段定义配置;或者在项目根目录下新建lint-staged.config.js或.lintstagedrc.js进行配置package.json"lint-staged": {
"*.{md,json}": [
"prettier --write --no-error-on-unmatched-pattern" // prettier格式化md json类型的文件,当没有匹配到md json类型的文件prettier时不报错
],
"*.{css,less}": [ // 以下多条命令会同时被执行
"stylelint --fix",
"prettier --write" // prettier格式化css less类型的文件
],
"*.{js,jsx}": [
"eslint --fix",
"prettier --write"
],
"*.{ts,tsx}": [
"eslint --fix",
"prettier --parser=typescript --write"
]
},结合husky使用,生成的
.husky/pre-commit文件中:pnpm lint-staged
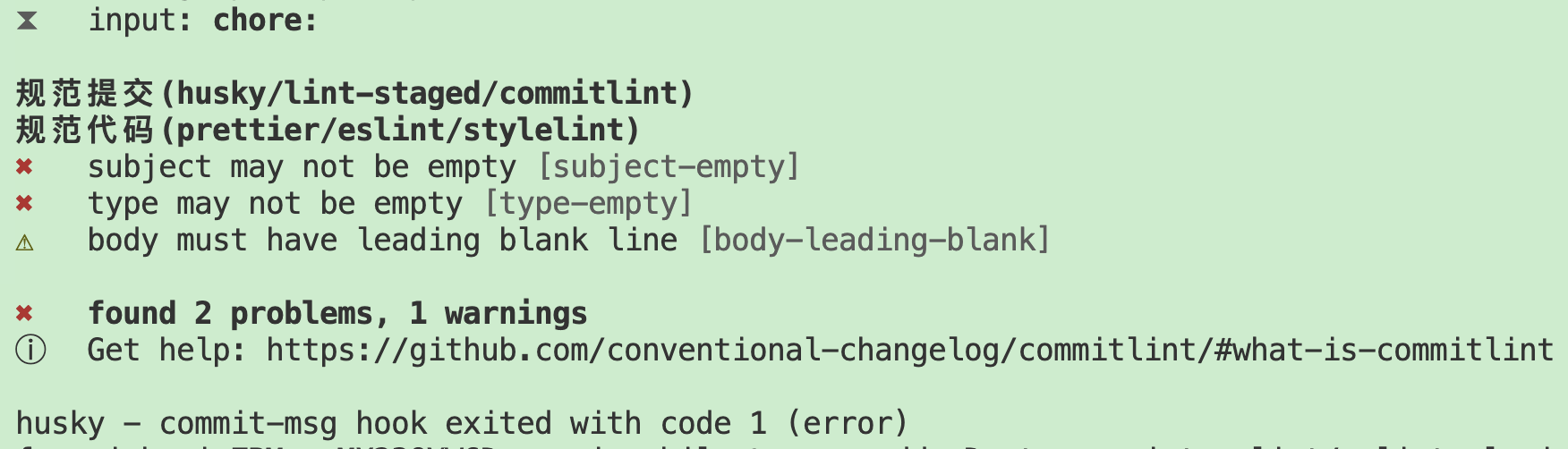
commitlint
commitlint 帮助您的团队遵守提交约定。
安装:
pnpm add -D @commitlint/cli @commitlint/config-conventional配置
在项目根目录新建
commitlint.config.js或.commitlintrc.js或.commitlintrc或.commitlintrc.json或.commitlintrc.ymlcommitlint.config.jsmodule.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'header-max-length': [1, 'always', 100], // 提交信息超过100字符则警告
'type-enum': [ // 提交信息非以下类型则报错
2,
'always',
[
'feat',
'fix',
'enhance',
'chore',
'test',
'docs',
'refactor',
'style',
'revert',
],
],
},
};或者在
package.json文件中使用commitlint字段来定义配置package.json"commitlint": {
"extends": [
"@commitlint/config-conventional"
]
},
通过 git hooks 在commit message时立即检查
- 安装husky:
npm install husky --save-dev - 激活hooks:
npx husky install - 添加hook:
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
- 安装husky:

prettier
安装:
pnpm add -D prettier配置:在项目根目录下新建
.prettierrc.js.prettierignore
配置选项:
module.exports = {
// 1.一行代码的最大字符数,默认是80(printWidth: <int>)
printWidth: 80,
// 2.tab宽度为2空格(tabWidth: <int>)
tabWidth: 2,
// 3.是否使用tab来缩进,我们使用空格(useTabs: <bool>)
useTabs: false,
// 4.结尾是否添加分号,false的情况下只会在一些导致ASI错误的其工况下在开头加分号,我选择无分号结尾的风格(semi: <bool>)
semi: false,
// 5.使用单引号(singleQuote: <bool>)
singleQuote: true,
// 6.object对象中key值是否加引号(quoteProps: "<as-needed|consistent|preserve>")as-needed只有在需求要的情况下加引号,consistent是有一个需要引号就统一加,preserve是保留用户输入的引号
quoteProps: 'as-needed',
// 7.在jsx文件中的引号需要单独设置(jsxSingleQuote: <bool>)
jsxSingleQuote: false,
// 8.尾部逗号设置,es5是尾部逗号兼容es5,none就是没有尾部逗号,all是指所有可能的情况,需要node8和es2017以上的环境。(trailingComma: "<es5|none|all>")
trailingComma: 'es5',
// 9.object对象里面的key和value值和括号间的空格(bracketSpacing: <bool>)
bracketSpacing: true,
// 10.jsx标签多行属性写法时,尖括号是否另起一行(jsxBracketSameLine: <bool>)
jsxBracketSameLine: false,
// 11.箭头函数单个参数的情况是否省略括号,默认always是总是带括号(arrowParens: "<always|avoid>")
arrowParens: 'always',
// 12.range是format执行的范围,可以选执行一个文件的一部分,默认的设置是整个文件(rangeStart: <int> rangeEnd: <int>)
rangeStart: 0,
rangeEnd: Infinity,
// 18. vue script和style标签中是否缩进,开启可能会破坏编辑器的代码折叠
vueIndentScriptAndStyle: false,
// 19. endOfLine: "<lf|crlf|cr|auto>" 行尾换行符,默认是lf,
endOfLine: 'lf',
// 20.embeddedLanguageFormatting: "off",默认是auto,控制被引号包裹的代码是否进行格式化
embeddedLanguageFormatting: 'off',
}
// 14. requirePragma: <bool>,格式化有特定开头编译指示的文件 比如下面两种
/**
* @prettier
*/
// or
/**
* @format
*/
// 15.insertPragma: <bool> 自当插入pragma到已经完成的format的文件开头
// 16. proseWrap: "<always|never|preserve>" 文章换行,默认情况下会对你的markdown文件换行进行format会控制在printwidth以内
// 13. 指定parser,因为pretter会自动选择,所以一般不用指定(parser: "<string>" parser: require("./my-parser"))
// "babel" (via @babel/parser) Named "babylon" until v1.16.0
// "babel-flow" (same as "babel" but enables Flow parsing explicitly to avoid ambiguity) First available in v1.16.0
// "babel-ts" (similar to "typescript" but uses Babel and its TypeScript plugin) First available in v2.0.0
// "flow" (via flow-parser)
// "typescript" (via @typescript-eslint/typescript-estree) First available in v1.4.0
// "espree" (via espree) First available in v2.2.0
// "meriyah" (via meriyah) First available in v2.2.0
// "css" (via postcss-scss and postcss-less, autodetects which to use) First available in v1.7.1
// "scss" (same parsers as "css", prefers postcss-scss) First available in v1.7.1
// "less" (same parsers as "css", prefers postcss-less) First available in v1.7.1
// "json" (via @babel/parser parseExpression) First available in v1.5.0
// "json5" (same parser as "json", but outputs as json5) First available in v1.13.0
// "json-stringify" (same parser as "json", but outputs like JSON.stringify) First available in v1.13.0
// "graphql" (via graphql/language) First available in v1.5.0
// "markdown" (via remark-parse) First available in v1.8.0
// "mdx" (via remark-parse and @mdx-js/mdx) First available in v1.15.0
// "html" (via angular-html-parser) First available in 1.15.0
// "vue" (same parser as "html", but also formats vue-specific syntax) First available in 1.10.0
// "angular" (same parser as "html", but also formats angular-specific syntax via angular-estree-parser) First available in 1.15.0
// "lwc" (same parser as "html", but also formats LWC-specific syntax for unquoted template attributes) First available in 1.17.0
// "yaml" (via yaml and yaml-unist-parser) First available in 1.14.0
// 17. htmlWhitespaceSensitivity: "<css|strict|ignore>" html中的空格敏感性
// 针对不同文件或目录设置不同配置的方法,json格式例子
// {
// "semi": false,
// "overrides": [
// {
// "files": "*.test.js",
// "options": {
// "semi": true
// }
// },
// {
// "files": ["*.html", "legacy/**/*.js"],
// "options": {
// "tabWidth": 4
// }
// }
// ]
// }
插件
pnpm add -D prettier-plugin-organize-imports prettier-plugin-packagejson
prettier-plugin-organize-imports按引用深度排序合并 import 声明;移除未使用的 import 声明。使用Prettier2版本 的话,Prettier将自动加载该插件。无需配置。prettier-plugin-packagejson合理排序package.json的 key 顺序
Prettier 3 使用插件:
{
"plugins": ["prettier-plugin-organize-imports"]
}
pretty-quick
pretty-quick 是一个 NPM 包,它是 Prettier 的一个封装,用于在 Git 提交时自动格式化你的代码。它可以作为一个 pre-commit 钩子与 Husky 一起使用,以确保在代码提交到仓库之前,它们已经被格式化。这有助于保持代码库的一致性和可读性。
pretty-quick --staged 是一个命令,用于运行 pretty-quick 工具,它会检查并格式化所有已经暂存(staged)的文件。这通常在一个 Git pre-commit 钩子中使用,以确保只有那些即将被提交的文件被格式化。这样可以避免对未暂存或未跟踪的文件进行不必要的格式化操作。
stylelint
Stylelint是一个强大、先进的 CSS 代码检查器(linter),可以帮助你规避 CSS 代码中的错误并保持一致的编码风格。
安装 Stylelint 及其 标准配置:
npm install --save-dev stylelint stylelint-config-standard在项目的根目录中创建 .stylelintrc.json 配置文件,并写入以下内容:
{
"extends": "stylelint-config-standard"
}让 Stylelint 处理项目中的所有 CSS 文件:
npx stylelint "**/*.css"
可以在根目录下创建.stylelintignore文件来配置允许Stylelint忽略的文件,比如:
test/**/*.less
当被检查的文件全都在.stylelintignore中配置的规则下时,执行stylelint会报错:Error: All input files were ignored because of the ignore pattern. Either change your input, ignore pattern or use "--allow-empty-input" to allow no inputs,可以使用stylelint --allow-empty-input
eslint
ESLint 是一个静态代码分析工具,用于识别和报告 ECMAScript/JavaScript 代码中的模式和错误。其目标是使代码更加一致并避免错误。
在项目中手动设置ESLint
安装:
npm install --save-dev eslint在项目根目录新建
.eslintrc.js,增加配置,例如:.eslintrc.jsmodule.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
}使用 ESLint CLI 的 Lint 代码:
npx eslint project-dir/ file1.js
使用命令设置ESLint
可以使用以下命令安装和配置 ESLint:npm init @eslint/config
配置项
module.exports = {
/*
对于项目中的某些文件,我们想跳过 eslint 对它们的检查,可以配置 ignorePatterns 字段。告诉 eslint 忽略某些文件。
*/
ignorePatterns: ['/*', '!/src', '/src/**/*.js'],
/*
env 字段用于配置项目的工作环境可用的全局 API,例如,某个项目是基于 Nodejs 开发的,那自然没有 BOM 和 DOM 两个对象的全局 API。
*/
'env': {
'browser': true,
'es6': true,
},
/*
extends 字段用来继承来自其他的规则、插件和语言选项的共享配置。例如 eslint 内置通用的核心规则插件 eslint:recommended,这样我们就不手动一个个去定义规则了。
*/
'extends': [
'eslint:recommended',
/*
对应的依赖包为eslint-plugin-react
*/
'plugin:react/recommended',
/*
对应的依赖包为eslint-plugin-react-hooks
*/
"plugin:react-hooks/recommended",
/*
对应的依赖包为@typescript-eslint/eslint-plugin
*/
'plugin:@typescript-eslint/eslint-recommended',
'plugin:@typescript-eslint/recommended',
/*
对应的依赖包为eslint-config-prettier,告诉 ESLint 使用 eslint-config-prettier 包提供的规则来覆盖可能与 Prettier 冲突的 ESLint 规则。
*/
'prettier',
],
/*
eslint 最核心的功能就是负责将文件内的 javascript 代码转换成 AST(抽象语法树)去解析代码的格式、代码语法等。那么做这个功能的就是 eslint 提供的 parser 接口,eslint 内置的 parser 是 Espree。我们还可以使用其他的 parser,它只需要能够符合 eslint 的parser 接口,比如@typescript-eslint/parser
*/
'parser': '@typescript-eslint/parser',
/*
parser的配置项
*/
'parserOptions': {
'project': 'tsconfig.json',
'sourceType': 'module',
},
/*
一个 plugin 定义了一组规则、环境和配置。
*/
'plugins': ['@typescript-eslint'],
/*
eslint 预设了很多的规则来保证代码的可靠性。规则的值可以是
- off 或者 0, 表示关闭规则
- warn 或者 1, 表示开启规则,当代码未能通过该规则时,代码的下划线展示黄色的波浪线
- error 或者 2,表示开启规则,当代码未能通过该规则时,代码的下划线部分展示红色的波浪线
*/
'rules': {
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/no-empty-interface': 'off',
'@typescript-eslint/no-use-before-define': 'off',
'@typescript-eslint/no-inferrable-types': 'off',
'@typescript-eslint/camelcase': 'off',
'react/prop-types': 'off',
'react/jsx-no-target-blank': 'off',
'@typescript-eslint/ban-ts-ignore': 'off',
'no-case-declarations': 'off',
'no-prototype-builtins': 'off',
'@typescript-eslint/no-empty-function': 'off',
'no-inner-declarations': 'off',
'react/no-unescaped-entities': 'off',
'@typescript-eslint/no-unused-vars': [
'warn',
{
ignoreRestSiblings: true,
},
],
'no-empty': [
'error',
{
allowEmptyCatch: true,
},
],
'no-constant-condition': [
'error',
{
checkLoops: false,
},
],
'@typescript-eslint/ban-types': [
'error',
{
extendDefaults: true,
types: {
'{}': false,
},
},
],
// 下面的是临时规则
'react/display-name': 'off',
},
/*
使用 settings 来指定应该在所有规则中共享的信息。
*/
settings: {
react: {
version: 'detect',
},
},
/*
overides 字段用于对目录下的某些特定的文件配置相关的 rule 或者 parser。
*/
overrides: [
{
'files': ['**/demos/**/*'],
'rules': {
'react/react-in-jsx-scope': 'off',
'react/display-name': 'off',
},
},
{
'files': ['**/tests/**/*'],
'rules': {
'react/react-in-jsx-scope': 'off',
'react/display-name': 'off',
'@typescript-eslint/no-unused-vars': 'off',
},
},
],
}
导出约定
- 每个组件都有1个单独的文件夹,该文件夹下的
index.ts用于默认导出,其他文件都使用命名导出 - 组件库
src/index.ts使用重新导出语法
相比ant-design-mobile的改动点
cloneElement不建议再使用了。替代方案:使用 render prop 传递数据。把ant-design-mobile的src/utils/native-props.ts改写为src/utils/render-native-props.tsuse-sync-external-store是React.useSyncExternalStore的向后兼容垫片。useSyncExternalStore是React 18新增的一个Hook。想将import {useSyncExternalStore} from 'use-sync-external-store/shim'改为import {useSyncExternalStore} from 'react',考虑到使用组件库的项目依赖的React版本可能低于18,所以不改动。
对ant-design-mobile的疑问点
dot-loading的实现
<svg height='1em' viewBox='0 0 100 40'>
<g stroke='none' strokeWidth='1' fill='none' fillRule='evenodd'>
<g transform='translate(-100.000000, -71.000000)'>
<g transform='translate(95.000000, 71.000000)'>
<g transform='translate(5.000000, 0.000000)'>
<rect width='8' height='8' x='20' y='16' />
</g>
</g>
</g>
</g>
</svg>
为啥使用
<g>元素进行多次平移?不使用g transform也能实现同样的效果<svg height='1em' viewBox='0 0 100 40'>要想形状大小自动适配字号,则需要svg的内部元素可以缩放,就需要设置viewBox属性;形状大小自动适配字号,则指定svg的高度与父元素文本字体大小保持一致(即设置svgheight='1em'),根据设置viewBox的宽高,就可以自动计算出svg的宽度(svg的宽=指定的高*(viewBox宽/viewBox高)16px*(100/40)=40px),以及其内部元素的缩放比例(<rect>的宽高为指定值*(指定svg的高/viewBox高)8*(16px/40)=3.2px缩小了2.5倍)。为啥指定viewBox='0 0 100 40'?为啥使用
<g>元素 统一设置fill='none' fillRule='evenodd'?
spin-loading的实现
const motionReduced = useMotionReduced()
const { percent } = useSpring({
cancel: motionReduced,
loop: {
reverse: true,
},
from: {
percent: 80,
},
to: {
percent: 30,
},
config: {
duration: 1200,
},
})
cancel: motionReduced的意义是啥?看commit message是'adduseMotionReducedto prevent infinite animation calculation in react-spring'防止react-spring中的无限动画计算
src/utils/reduce-and-restore-motion.ts
import { Globals } from '@react-spring/web'
import { useSyncExternalStore } from 'use-sync-external-store/shim'
let reduced = false
const subscribers = new Set<() => void>()
function notify() {
subscribers.forEach(subscriber => {
subscriber()
})
}
export function reduceMotion() {
reduced = true
notify()
Globals.assign({
skipAnimation: true,
})
}
export function restoreMotion() {
reduced = false
notify()
Globals.assign({
skipAnimation: false,
})
}
export function isMotionReduced() {
return reduced
}
function subscribe(onStoreChange: () => void) {
subscribers.add(onStoreChange)
return () => {
subscribers.delete(onStoreChange)
}
}
export function useMotionReduced() {
return useSyncExternalStore(subscribe, isMotionReduced, isMotionReduced)
}
Globals.assign不影响reduceMotion和restoreMotion的使用(查看qs-ui-mobile的减弱动效中的例子)不调用
notify()则不生效Globals.assign可以单独使用,即不与useSyncExternalStore结合使用,但是会造成页面卡死Globals.assign与useSyncExternalStore结合使用,reduceMotion和restoreMotion中如果只想使用Globals.assign,而不调用notify(),则会造成页面卡死useMotionReduced没被使用的话(指的是useMotionReduced的返回值没用于useSpring),直接通过reduceMotion和restoreMotion来使用Globals.assign,也会造成页面卡死,可能这就是spin-loading的cancel: motionReduced的意义通过
reduceMotion和restoreMotion来使用Globals.assign,如果自定义组件也使用了react-spring,则调用reduceMotion或者restoreMotion后能控制所有动画(包括自定义组件的动画),但页面会卡死;如果自定义组件使用了useMotionReduced来控制动画的动与静(控制其他行为如loop则页面仍会卡死),则调用reduceMotion或者restoreMotion后能控制所有动画(包括自定义组件的动画),并且页面不会卡死
组件库文档工具
主题目录结构:

dumi2.x
使用 React Library 模板
# 先找个地方建个空目录。
mkdir myapp && cd myapp
# 通过官方工具创建项目,选择你需要的模板
npx create-dumi
# 选择一个模板
? Pick template type › - Use arrow-keys. Return to submit.
❯ Static Site # 用于构建网站
React Library # 用于构建组件库,有组件例子
Theme Package # 主题包开发脚手架,用于开发主题包
# 安装依赖后启动项目
npm start
生成的工程中的.dumi目录不用push到远程,每次执行pnpm start都会生成这个目录
主题目录结构
当 dumi 提供的默认主题无法满足项目需要时,即可选择对 dumi 的默认主题进行局部定制或全部定制。无论是单独发布的主题包(dumi-theme-[name]/src/)还是项目本地主题包(.dumi/theme/),都应符合如下目录结构:
.
├── builtins # 全局组件,注册的组件可直接在 Markdown 中使用
│ ├── Hello # {Component}/index.tsx 会被识别,可在 md 里使用 <Hello></Hello>
│ │ └── index.tsx
│ └── World.tsx # {Component}.tsx 会被识别,可在 md 里使用 <World></World>
├── locales # 国际化文案,通过 `import { useIntl, FormattedMessage } from 'dumi'` 来调用文案,自动根据当前的 locale 切换
│ └── zh-CN.json
├── layouts # 布局组件,会被 dumi 直接引用
│ ├── GlobalLayout # 全局 Layout,通常用来放置 ConfigProvider
│ ├── DocLayout # 文档 Layout,包含导航、侧边菜单、TOC 等,包裹 Markdown 正文做渲染
│ └── DemoLayout # 组件示例 Layout,需要控制 demo 独立访问页(`/~demos/:id`)的布局时使用
├── slots # 局部组件(具体有哪些组件取决于主题包实现,应由布局组件引用,以下仅为举例示意)
│ ├── Navbar # 导航栏
│ ├── NavbarLogo # 导航栏 LOGO 区域
│ ├── SideMenu # 侧边栏
│ ├── Homepage # 首页内容
│ └── HomepageHero # 首页 Hero 区域
└── plugin # dumi 插件文件夹,plugin/index.ts(也可以是 plugin.ts)会被自动注册为插件
└── index.ts
移动端组件研发
只需要安装移动端组件研发主题即可: pnpm add -D dumi-theme-mobile@^2.0.0
配置项
配置文件为根目录下的.dumirc.ts
resolve.atomDirs用于配置资产(例如组件、函数、工具等)路由。默认值为[{ type: 'component', dir: 'src' }]。在默认配置下,src/Foo/index.md将被解析为components/foo的路由。如下,将src/components/button/index.md解析为components/button.dumirc.tsresolve: {
atomDirs: [
{
type: 'component',
dir: 'src/components',
}
],
},warning
配置
resolve.atomDirs后发现,在src/components/*/demos中的文件名不能重复,否则会覆盖,比如src/components/loading/index.md中引用dot-loading和spin-loading的demo:## DotLoading 点状加载中
<code src="../dot-loading/demos/demo1.tsx"></code>
## SpinLoading 转圈加载中
<code src="../spin-loading/demos/demo1.tsx"></code>虽然是不同的目录,但是都是
demo1,则下面的会覆盖上面的themeConfig.logo配置导航栏上的站点 LOGO,如果需要配置为本地图片文件,可将图片资源放入public文件夹,例如放置public/logo.png,则配置'/logo.png'即可。配置为false时不展示 LOGO。themeConfig.navlink为路由,比如,基于以上resolve.atomDirs配置,要link到src/components/button/index.md则设置link为'/components/button'.dumirc.tsthemeConfig: {
nav: [
{ title: '指南', link: '/guide/theming' },
{ title: '组件', link: '/components/button' },
],
},themeConfig.name配置导航栏上的站点名称,不配置时不展示。themeConfig.footer配置页脚内容,可以是 HTML,配置false时不展示。alias配置别名,对 import 语句的 source 做映射。.dumirc.tsalias: {
'demos': '/src/components/demos/index.ts'
},favicons配置站点favicon.dumirc.tsfavicons: ['/logo.png'], // 确保你的项目含有 `public/logo.png`
首页渲染
站点首页为docs/index.md,该markdown文档中的一级目录用于设置首页的页面title
---
hero:
title: QS UI Mobile
description: A react UI library for building mobile web apps
actions:
- text: 开始使用
link: /guide/theming
- text: GitHub
link: https://github.com/fqishuai/qs-ui-mobile
features:
- title: 体验
emoji: 💎
description: 参考ant-design-mobile和uView中组件的外观及交互,助力打造极致体验的产品
- title: 外观
emoji: 🌈
description: 基于 CSS 变量,便于高效地调整组件的外观或创建自己的主题
- title: 性能
emoji: 🚀
description: 无需配置,即可拥有极致性能
---
# QS UI Mobile <!-- 用于设置首页的页面title -->
常见问题
dumi 和 Umi 的关系是什么?
Umi 是前端开发框架,适用于前端应用研发;dumi 是在 Umi 的基础上打造的静态站点框架,适用于组件研发。
如何完全自定义首页?
创建
.dumi/pages/index.tsx即可用 React 来编写首页,注意不要同时在文档解析的根目录中创建index.md,会导致路由冲突。为什么不支持 CSS Modules?
主要两个原因:
- 使用者很难覆写样式,因为最终
className不稳定 - 自动 CSS Modules 依赖 babel 编译产物,给使用项目带来额外的编译成本,而大部分框架默认都不编译
node_modules(比如 Umi 框架就需要配置extraBabelIncludes才会编译node_modules下的产物)
也许大部分人选择在组件库项目中使用CSS Modules,是因为做前端应用研发时的习惯性选型,但它其实不适合组件库项目;另外,原因 2 也会产生额外的调试成本,比如『为什么 dev 生效、发布后在项目里不生效?』造成的调试成本
- 使用者很难覆写样式,因为最终
dumi1.x
目录结构:
/configdumi配置文件,用于配置菜单、导航栏、主题、插件、别名等.dumi用于存放自定义的dumi插件及主题
发布npm包
antd-tools
使用@ant-design/tools比对npm包
npm install -D @ant-design/tools
# 全局
npm install -g @ant-design/tools
minimist
生成自签名的SSL证书
#!/bin/sh
# create self-signed server certificate:
read -p "Enter your domain [www.example.com]: " DOMAIN
echo "Create server key..."
openssl genrsa -des3 -out $DOMAIN.key 1024
echo "Create server certificate signing request..."
SUBJECT="/C=US/ST=Mars/L=iTranswarp/O=iTranswarp/OU=iTranswarp/CN=$DOMAIN"
openssl req -new -subj $SUBJECT -key $DOMAIN.key -out $DOMAIN.csr
echo "Remove password..."
mv $DOMAIN.key $DOMAIN.origin.key
openssl rsa -in $DOMAIN.origin.key -out $DOMAIN.key
echo "Sign SSL certificate..."
openssl x509 -req -days 3650 -in $DOMAIN.csr -signkey $DOMAIN.key -out $DOMAIN.crt
echo "TODO:"
echo "Copy $DOMAIN.crt to /etc/nginx/ssl/$DOMAIN.crt"
echo "Copy $DOMAIN.key to /etc/nginx/ssl/$DOMAIN.key"
echo "Add configuration in nginx:"
echo "server {"
echo " ..."
echo " listen 443 ssl;"
echo " ssl_certificate /etc/nginx/ssl/$DOMAIN.crt;"
echo " ssl_certificate_key /etc/nginx/ssl/$DOMAIN.key;"
echo "}"
执行:
sudo sh ./gencert.sh
会生成4个文件,Web服务器需要把xxx.crt发给浏览器验证,然后用xxx.key解密浏览器发送的数据,剩下两个文件不需要上传到Web服务器上。
express启动https服务:
const fs = require('fs')
const https = require('https')
const express = require('express')
const app = express()
const options = {
key: fs.readFileSync('./xxx.key'),
cert: fs.readFileSync('./xxx.crt')
};
https.createServer(options, app).listen(443)
老酒馆
看电视剧《老酒馆》能学到不少做人做事的道理:
- 陈大哥
- 贺义堂
- 老二两
脚手架
commander chalk ora
commander, chalk, 和 ora 是三个常用的 Node.js 库,它们分别用于命令行界面的命令解析、终端字符串样式和命令行加载动画。以下是每个库的介绍及其基本用法。
Commander
commander 是一个用于 Node.js 命令行界面的命令解析库。它可以帮助你轻松地定义和解析命令行参数和选项。
安装
npm install commander
基本用法
const { Command } = require('commander');
const program = new Command();
program
.version('1.0.0')
.description('An example CLI for demonstration purposes')
.option('-n, --name <type>', 'specify your name')
.option('-a, --age <number>', 'specify your age', parseInt);
program.parse(process.argv);
const options = program.opts();
if (options.name) console.log(`Hello, ${options.name}!`);
if (options.age) console.log(`You are ${options.age} years old.`);
Chalk
chalk 是一个用于终端字符串样式的库。它可以帮助你为终端输出添加颜色和样式。
安装
npm install chalk
基本用法
const chalk = require('chalk');
console.log(chalk.blue('Hello world!'));
console.log(chalk.red.bold('Error!'));
console.log(chalk.green.underline('Success!'));
console.log(chalk.yellow.bgRed.bold('Warning!'));
Ora
ora 是一个用于在命令行界面中显示加载动画的库。它可以帮助你在执行异步操作时显示一个旋转的加载指示器。
安装
npm install ora
基本用法
const ora = require('ora');
const spinner = ora('Loading...').start();
setTimeout(() => {
spinner.color = 'yellow';
spinner.text = 'Loading something else...';
}, 1000);
setTimeout(() => {
spinner.succeed('Loading complete');
}, 3000);
综合示例
下面是一个综合示例,展示如何将 commander, chalk, 和 ora 结合使用,创建一个简单的命令行工具。
安装依赖
npm install commander chalk ora
代码示例
const { Command } = require('commander');
const chalk = require('chalk');
const ora = require('ora');
const program = new Command();
program
.version('1.0.0')
.description('An example CLI for demonstration purposes')
.option('-n, --name <type>', 'specify your name')
.option('-a, --age <number>', 'specify your age', parseInt);
program.parse(process.argv);
const options = program.opts();
const spinner = ora('Processing...').start();
setTimeout(() => {
spinner.succeed('Processing complete');
if (options.name) {
console.log(chalk.blue(`Hello, ${options.name}!`));
} else {
console.log(chalk.red('Name not specified.'));
}
if (options.age) {
console.log(chalk.green(`You are ${options.age} years old.`));
} else {
console.log(chalk.red('Age not specified.'));
}
}, 2000);
在这个示例中,我们使用 commander 解析命令行参数,使用 ora 显示加载动画,并使用 chalk 为终端输出添加颜色和样式。运行这个脚本时,可以使用以下命令:
node script.js --name John --age 30
这将输出带有颜色和样式的文本,并在处理过程中显示加载动画。
inquirer(推荐使用@inquirer/prompts)
inquirer 是一个用于创建交互式命令行界面(CLI)的 Node.js 库。它提供了一种简单的方式来与用户进行交互,通过命令行提示用户输入信息、选择选项等。
安装
首先,你需要安装 inquirer:
npm install inquirer
基本用法
以下是一个基本示例,展示如何使用 inquirer 提示用户输入信息并处理用户的输入:
const inquirer = require('inquirer');
const questions = [
{
type: 'input',
name: 'name',
message: 'What is your name?',
},
{
type: 'number',
name: 'age',
message: 'How old are you?',
},
{
type: 'list',
name: 'favoriteColor',
message: 'What is your favorite color?',
choices: ['Red', 'Green', 'Blue', 'Yellow'],
},
];
inquirer.prompt(questions).then((answers) => {
console.log(`Hello, ${answers.name}!`);
console.log(`You are ${answers.age} years old.`);
console.log(`Your favorite color is ${answers.favoriteColor}.`);
});
常见的提示类型
inquirer 支持多种提示类型,包括:
input: 用于接收用户的输入。number: 用于接收数字类型的输入。confirm: 用于接收布尔值(是/否)。list: 用于让用户从多个选项中选择一个。rawlist: 类似于list,但选项使用数字索引。expand: 类似于list,但使用单个字符作为快捷键。checkbox: 用于让用户从多个选项中选择多个。password: 用于接收密码类型的输入,输入内容会被隐藏。editor: 用于打开默认文本编辑器让用户输入长文本。
提示类型示例
以下是一些常见提示类型的示例:
const inquirer = require('inquirer');
const questions = [
{
type: 'input',
name: 'username',
message: 'What is your username?',
},
{
type: 'password',
name: 'password',
message: 'Enter your password',
},
{
type: 'confirm',
name: 'confirm',
message: 'Are you sure?',
},
{
type: 'list',
name: 'theme',
message: 'What is your preferred theme?',
choices: ['Light', 'Dark', 'Solarized'],
},
{
type: 'checkbox',
name: 'features',
message: 'Select the features you want:',
choices: [
'Feature A',
'Feature B',
'Feature C',
],
},
];
inquirer.prompt(questions).then((answers) => {
console.log('Answers:', answers);
});
报错
inquirer.prompt(...).then is not a function 解决:使用v8版本(v9开始不再兼容CJS) 或者使用@inquirer/prompts(兼容CJS)
综合示例
下面是一个综合示例,展示如何将 commander, chalk, ora, 和 inquirer 结合使用,创建一个更复杂的命令行工具。
安装依赖
npm install commander chalk ora inquirer
代码示例
const { Command } = require('commander');
const chalk = require('chalk');
const ora = require('ora');
const inquirer = require('inquirer');
const program = new Command();
program
.version('1.0.0')
.description('An example CLI for demonstration purposes')
.option('-i, --interactive', 'run in interactive mode');
program.parse(process.argv);
const options = program.opts();
if (options.interactive) {
const questions = [
{
type: 'input',
name: 'name',
message: 'What is your name?',
},
{
type: 'number',
name: 'age',
message: 'How old are you?',
},
{
type: 'list',
name: 'favoriteColor',
message: 'What is your favorite color?',
choices: ['Red', 'Green', 'Blue', 'Yellow'],
},
];
inquirer.prompt(questions).then((answers) => {
console.log(chalk.blue(`Hello, ${answers.name}!`));
console.log(chalk.green(`You are ${answers.age} years old.`));
console.log(chalk.yellow(`Your favorite color is ${answers.favoriteColor}.`));
});
} else {
const spinner = ora('Processing...').start();
setTimeout(() => {
spinner.succeed('Processing complete');
console.log(chalk.red('Run the script with --interactive to provide inputs.'));
}, 2000);
}
在这个综合示例中,我们使用 commander 解析命令行参数,使用 ora 显示加载动画,使用 inquirer 提示用户输入信息,并使用 chalk 为终端输出添加颜色和样式。运行这个脚本时,可以使用以下命令:
node script.js --interactive
这将启动交互模式,提示用户输入信息。
Ctrl+C 中断不报错退出
为了优雅地处理 Ctrl+C 退出并避免报错,我们需要捕获 inquirer 库抛出的 ExitPromptError 异常。我们可以在捕获异常时进行特定处理,从而避免程序报错。
以下是一个示例,展示如何捕获并处理 ExitPromptError 异常:
const inquirer = require('@inquirer/prompts');
// 捕获 SIGINT 信号 (Ctrl+C)
process.on('SIGINT', () => {
console.log('\n操作已取消');
process.exit(0); // 正常退出
});
async function promptUser() {
try {
const answers = await inquirer.prompt([
{
type: 'input',
name: 'username',
message: '请输入你的用户名:',
},
{
type: 'password',
name: 'password',
message: '请输入你的密码:',
},
]);
console.log('你的输入:', answers);
} catch (error) {
if (error.isTtyError) {
console.error('Prompt couldn't be rendered in the current environment');
} else if (error.message === 'User force closed the prompt with 0 null') {
console.log('用户中断了输入');
} else {
console.error('发生错误:', error);
}
}
}
promptUser();
解释:
捕获
SIGINT信号:- 使用
process.on('SIGINT', ...)监听SIGINT信号,这个信号在用户按下Ctrl+C时触发。 - 在信号处理函数中,输出一条消息(例如
操作已取消),然后调用process.exit(0)正常退出程序。process.exit(0)表示正常退出,而非错误退出。
- 使用
处理用户输入:
- 使用
inquirer.prompt提示用户输入。 - 如果用户按下
Ctrl+C,程序会抛出一个ExitPromptError异常。 - 在
catch块中捕获这个异常,并根据异常信息进行特定处理:- 如果异常信息为
User force closed the prompt with 0 null,则表示用户中断了输入,此时可以输出一条友好的消息(例如用户中断了输入),而不是抛出错误。 - 其他异常则按常规处理。
- 如果异常信息为
- 使用
通过这种方式,你可以确保在用户按下 Ctrl+C 时,程序能够优雅地退出,并且不会抛出未处理的错误。
自动化测试
自动化测试意味着测试是独立于代码的。它们以各种方式运行我们的函数,并将结果与预期结果进行比较。
行为驱动开发(BDD)包含了三部分内容:测试、文档和示例。在 BDD 中,规范先行,实现在后。
测试开发流程
- 编写初始规范,测试最基本的功能。
- 创建一个最初始的实现。
- 检查它是否工作,我们运行测试框架 Mocha 来运行测试。当功能未完成时,将显示错误。我们持续修正直到一切都能工作。
- 现在我们有一个带有测试的能工作的初步实现。
- 我们增加更多的用例到规范中,或许目前的程序实现还不支持。无法通过测试。
- 回到第 3 步,更新程序直到测试不会抛出错误。
- 重复第 3 步到第 6 步,直到功能完善。
测试库
以下这些库都既适用于浏览器端,也适用于服务器端。
- Mocha: 提供了包括通用型测试函数
describe和it,以及用于运行测试的主函数。 - Chai: 提供很多断言(assertion)支持的库。它提供了很多不同的断言。
- Sinon: 用于监视函数、模拟内建函数和其他函数的库。
Mocha
describe("pow", function() {
it("raises to n-th power", function() {
assert.equal(pow(2, 3), 8);
});
});
一个规范(specification, spec)包含三个主要的模块:
describe("title", function() { ... })表示我们正在描述的功能是什么。it("use case description", function() { ... })以一种 易于理解 的方式描述特定的用例,第二个参数是用于对其进行测试的函数。保持测试之间独立,一个it只测试一个功能。assert.equal(value1, value2)如果实现是正确的,它应该在执行的时候不产生任何错误。当assert触发一个错误时,it代码块会立即终止。
规范有三种使用方式:
- 作为 测试 —— 保证代码正确工作。
- 作为 文档 ——
describe和it的标题告诉我们函数做了什么。 - 作为 案例 —— 测试实际工作的例子展示了一个函数可以被怎样使用。
除了手动地编写
it代码块,我们可以使用for循环来生成它们:describe("pow", function() {
function makeTest(x) {
let expected = x * x * x;
it(`${x} in the power 3 is ${expected}`, function() {
assert.equal(pow(x, 3), expected);
});
}
for (let x = 1; x <= 5; x++) {
makeTest(x);
}
});可以使用嵌套的
describe来进行分组:describe("pow", function() {
describe("raises x to power 3", function() {
function makeTest(x) {
let expected = x * x * x;
it(`${x} in the power 3 is ${expected}`, function() {
assert.equal(pow(x, 3), expected);
});
}
for (let x = 1; x <= 5; x++) {
makeTest(x);
}
});
// ……可以在这里写更多的测试代码,describe 和 it 都可以添加在这。
});可以设置 before/after 函数来在运行测试之前/之后执行。也可以使用 beforeEach/afterEach 函数来设置在执行 每一个 it 之前/之后执行。
describe("test", function() {
before(() => alert("Testing started – before all tests"));
after(() => alert("Testing finished – after all tests"));
beforeEach(() => alert("Before a test – enter a test"));
afterEach(() => alert("After a test – exit a test"));
it('test 1', () => alert(1));
it('test 2', () => alert(2));
});
/*
运行顺序为:
Testing started – before all tests (before)
Before a test – enter a test (beforeEach)
1
After a test – exit a test (afterEach)
Before a test – enter a test (beforeEach)
2
After a test – exit a test (afterEach)
Testing finished – after all tests (after)
*/
Codecov
Codecov是一个代码覆盖率服务,它提供了一种测量软件测试覆盖率的方法,并帮助开发者了解哪些代码行被测试覆盖到,哪些没有。它可以与GitHub、Bitbucket和GitLab等代码托管平台集成,并支持多种编程语言和测试框架。
开发者可以在本地运行测试套件并生成覆盖率报告,然后将这些报告上传到Codecov。Codecov会分析这些报告,提供一个可视化的界面来展示代码覆盖率,并能够跟踪覆盖率随时间的变化。它还可以在代码审查过程中提供覆盖率信息,帮助开发者确保新提交的代码得到了适当的测试。
自定义geoman工具
实现撤回:
直接调用map.pm.Draw.Polygon._removeLastVertex();不生效
查看源码:Draw.Polygon继承自Draw.Line,查看Draw.Line的_removeLastVertex()的实现
重新实现了撤回操作,但是辅助线的状态一直不更新:设置原始辅助线为opacity: 0,然后手动画辅助线
手画辅助线这种方式可以,但是手动触发drawend后,甚至disableDraw后,mouseover事件仍然被监听
map.removeLayer()不生效
let customHintLine = L.polyline([], { color: 'red', dashArray: [5, 5], className: 'customHintLine' });
const customHintLineLayer = layers.find(layer => layer.options.className === 'customHintLine');
if (customHintLineLayer) {
console.log('draw start customHintLineLayer::', customHintLineLayer)
map.removeLayer(customHintLineLayer);
}
console.log('draw start remove layers', layers)
hintLineRef.current = customHintLine.addTo(map);
MapContainer中嵌入的自定义组件,点击穿透,使用e.stopPropagation();不好使
L.DomEvent.on(domRef.current, 'click', handler) 执行了2遍
如果 L.DomEvent.on(domRef.current, 'click', handler) 执行了两遍,可能是因为事件监听器被多次添加,或者组件在 React 中重新渲染时没有正确清理旧的事件监听器。以下是一些可能的原因和解决方法:
1. 确保事件监听器只添加一次
在 React 中,使用 useEffect 钩子来确保事件监听器只在组件挂载时添加,并在组件卸载时移除:
import React, { useEffect, useRef } from 'react';
import L from 'leaflet';
const MyComponent = () => {
const domRef = useRef(null);
useEffect(() => {
const handleClick = () => {
console.log('Element clicked!');
};
if (domRef.current) {
L.DomEvent.on(domRef.current, 'click', handleClick);
}
// 清理函数,确保在组件卸载时移除事件监听器
return () => {
if (domRef.current) {
L.DomEvent.off(domRef.current, 'click', handleClick);
}
};
}, []);
return <div ref={domRef}>Click me</div>;
};
export default MyComponent;
2. 检查组件是否多次渲染
确保组件没有因为某些原因多次渲染,导致事件监听器被多次添加。你可以在组件中添加一些日志来调试:
import React, { useEffect, useRef } from 'react';
import L from 'leaflet';
const MyComponent = () => {
const domRef = useRef(null);
useEffect(() => {
console.log('Component mounted or updated');
const handleClick = () => {
console.log('Element clicked!');
};
if (domRef.current) {
L.DomEvent.on(domRef.current, 'click', handleClick);
}
return () => {
if (domRef.current) {
L.DomEvent.off(domRef.current, 'click', handleClick);
}
};
}, []);
return <div ref={domRef}>Click me</div>;
};
export default MyComponent;
3. 确保事件处理函数的引用不变
在 React 中,如果事件处理函数的引用在每次渲染时都发生变化,可能会导致事件监听器被多次添加。确保事件处理函数的引用不变:
import React, { useEffect, useRef, useCallback } from 'react';
import L from 'leaflet';
const MyComponent = () => {
const domRef = useRef(null);
const handleClick = useCallback(() => {
console.log('Element clicked!');
}, []);
useEffect(() => {
if (domRef.current) {
L.DomEvent.on(domRef.current, 'click', handleClick);
}
return () => {
if (domRef.current) {
L.DomEvent.off(domRef.current, 'click', handleClick);
}
};
}, [handleClick]);
return <div ref={domRef}>Click me</div>;
};
export default MyComponent;
通过这些方法,你可以确保事件监听器只被添加一次,并在组件卸载时正确移除,避免重复执行的问题。
静态网站托管服务
vercel
info
- 部署后默认域名后缀是.vercel.app
- vercel.app域名被Greate Firewall拦截了
netlify
tip
- 部署后默认域名后缀是.netlify.app
- 使用netlify是真的爽,域名netlify.app前面的name可以自由设置
- netlify和vercel操作非node前端项目都很简单:1.使用github登录 2.给netlify/vercel授权 3.deploy
Render
- 查看免费使用情况:Free Usage
环境变量
- Node.js 版本 20.9.0 是 2023 年 11 月 29 日或之后创建的渲染服务的默认版本。设置指定的Node.js版本
使用环境变量:
- 本地开发:在根目录下创建一个
.env文件并将其加入到.gitignore避免提交。许多语言都有用于读取.env文件的库,例如 Node.js 的 dotenv 和 Python 的 python-dotenv。 - render部署:可以在Environment--->Environment Variables配置诸如Node.js版本、运行环境等环境变量
- 在代码中使用:以配置的NODE_VERSION为例,
process.env.NODE_VERSION
- 本地开发:在根目录下创建一个
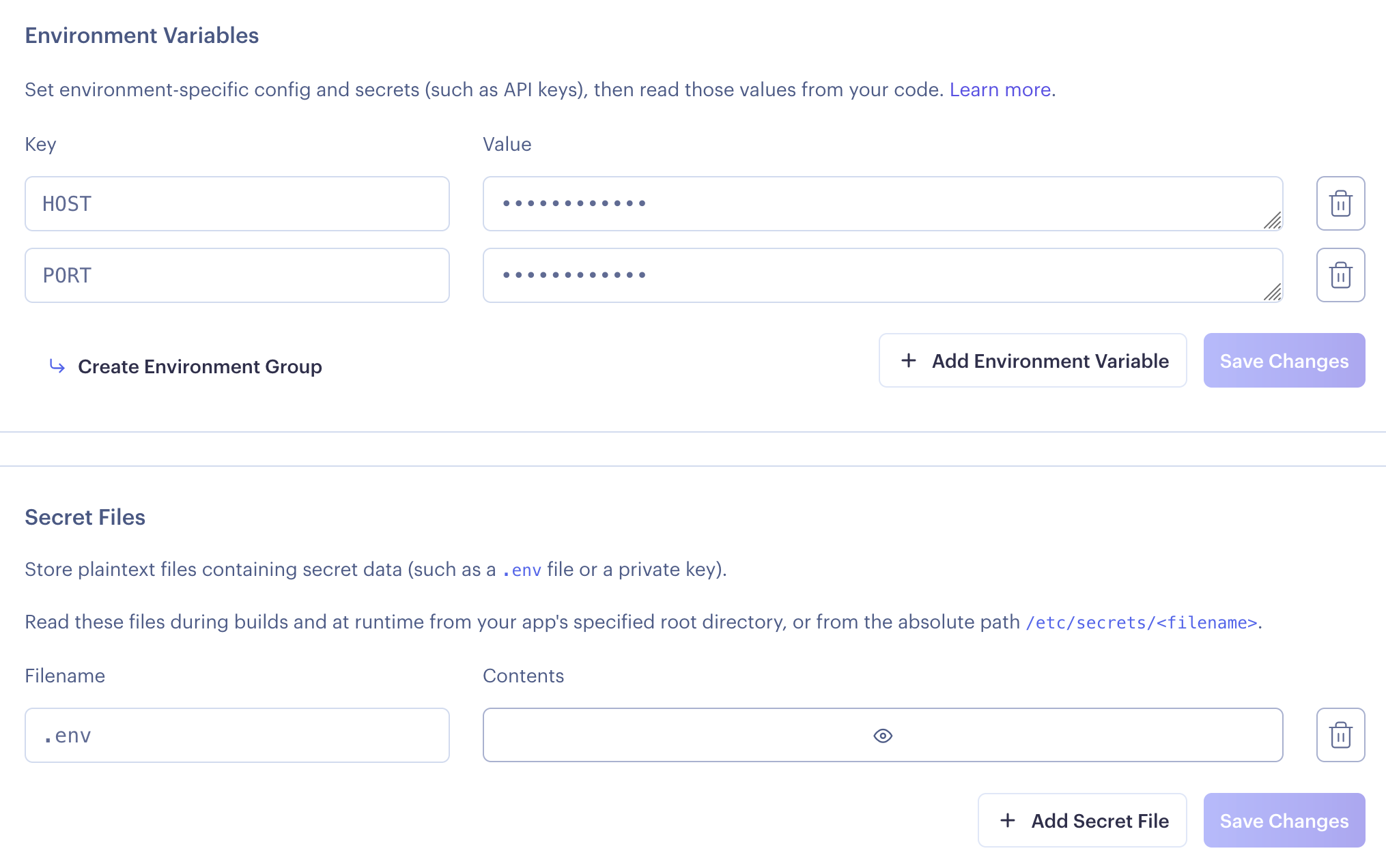
使用Secret Files:
本地开发:同上
render部署:可以在Environment--->Secret Files配置诸如数据库链接、私钥等,为了和本地开发保持一致,可以设置Filename为
.env,Contents为key=value值,在构建期间和运行时从应用程序的指定根目录读取这些文件。
在代码中使用:以配置的DATABASE_URL为例,
process.env.DATABASE_URL
info
安装:
npm install dotenv --save使用(在根目录下新建
.env文件):.envHOST=localhost
PORT=4000const Dotenv = require('dotenv');
Dotenv.config();
const server = Hapi.server({ host: process.env.HOST, port: process.env.PORT });
使用客户端路由
如果您使用 Reach Router 或 React Router 进行客户端路由,则需要将所有路由请求定向到 index.html,以便路由库可以处理它们。您可以通过为静态站点定义重写规则来轻松完成此操作。在您的服务的 Redirects/Rewrites 选项卡添加具有以下值的规则:
Surge
GitHub Pages
面试记录
面试准备
准备好简历、了解清楚应聘公司的岗位描述
简历
免费简历生成网址:https://www.wondercv.com/
5年简历模板:




个人信息
- 姓名
- 电话
- 邮箱
- 求职意愿
- 学历/blog/github/年龄 看情况
info
推荐写法:
- 标题:姓名-职位-工龄
- 手机号
- 邮箱
- 所在城市
- 个人状态(在职与否)
专业技能
主要能够体现研发技术栈即可,如果不确定可以不加了解/熟悉/精通等词
info
参考模板:
- HTML、CSS、JS、AJAX等基础知识;
- 前端框架:React、Vue;
- 多端开发:weex、React Native;
- Node:Koa、express等常见框架;
- 前端构建工具:webpack、Vite,基于业务定制脚手架;
- 版本管理:Git;
- 常见的设计模式、算法及网络协议;
工作经历
- 每段经历的时间
- 所担任的职责
- 工作内容
info
推荐写法:
- 一句话描述对应工作公司、工作时间、工作职级;
- 一句话描述使用的完整技术栈;
- 简要地描述这段经历带来的技术产出和业务价值,突出在这段经历中的成长和亮点;
举例:

项目经历
tip
避免流水账,可以用以下关键词串联:
- 项目概述
- (角色/负责的模块)个人职责
- (碰到的问题)项目难点
- 解决思路/解决方案
- 工作成果
- 总结沉淀
避免堆积项目,2-3个质量高的项目即可
项目描述
- 1句话写清楚业务背景
- 1-2句话写清楚技术选型和最终的技术方案
- 重点写如何使用对应的技术手段完成业务目标,遇到的难点有哪些
- 项目带来的业务价值
info
推荐写法:
- 建议写3个左右的核心项目,每个项目最多不超过3个亮点;
- 每个项目可以按照这个格式描述:
- 一句话描述业务背景;
- 1-2句话描述技术选型;
- 核心内容讲解如何通过技术手段实现;
- 一句话描述带来的研发和业务的增量价值;
团队横向产出的项目举例:

难点/亮点的项目举例:

负责业务的项目举例:

- 微前端
- Node.js BFF
- 脚手架(webpack插件)
- vscode插件
- 页面性能优化
- 多端
梳理项目,项目中用到的技术点/知识点得掌握
教育经历
自我评价
可以不写
举例:

面试题
5年以上,资深前端,要求:广度 深度 具有产品视野;研发效能 质量 资源使用率等方面有技术手段;技术调研 最优技术方案;方法论;业务理解深度;如何帮助团队成员成长;能够针对具体的业务场景,提供完善的技术方案;在负责的业务领域,掌握前沿技术
先准备好项目,项目涉及的知识点都熟练,然后再看跟项目相关的八股文(不用把所有的八股文都看完都准备好)
画图梳理项目涉及的功能点(怎么实现的),以及涉及的知识点
面试过程
可能是3+1技术面+HR面
- 1轮技术面:通常包含有coding
- 2轮技术面:项目深度 业务知识 技术攻坚
- 3轮技术面:前端认知
- 4轮技术面:通常为交叉面,用于定职级
学会引导面试官
自我介绍
- 个人信息
- 技术能力
- 技术擅长(性能优化、架构设计、带项目等)
项目介绍
- 项目概述
- (角色/负责的模块)个人职责
- (碰到的问题)项目难点
- 解决思路/解决方案
- 工作成果
- 总结沉淀
提问
- 团队情况
- 涉及业务
HR
- 加班问题:可以回答接受加班但不加无意义的班
- 离职原因
- 谈薪:可以要预期偏上,HR会压价
面试记录
面试题
webWork requestAnimationFrame 虚拟列表 systemjs:SystemJS 是一个模块加载器,可以在浏览器和 Node.js 环境中使用。它支持动态加载模块,并且可以与现代 JavaScript 模块系统(如 ES6 模块)一起使用。
WebSocket
WebSocket 是一种在单个 TCP 连接上进行全双工通信的应用层网络传输协议。
WebSocket 的特点 全双工通信:允许服务端主动向客户端推送数据,使得客户端和服务器之间的数据交换变得更加简单。 建立链接:一次握手,两者之间就直接可以创建持久性的连接。 与 HTTP 协议有着良好的兼容性:默认端口也是 80 和 443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。 开销:数据格式比较轻量,性能开销小,通信高效。 传输数据:可以发送文本,也可以发送二进制数据。 没有同源限制:客户端可以与任意服务器通信。 协议标识符是 ws(如果加密,则为 wss),服务器网址就是 URL。 为什么需要 WebSocket 因为 HTTP 协议有一个缺陷:通信只能由客户端发起,不具备服务器推送能力。
举例来说,我们想了解查询今天的实时数据,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种 单向请求 的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
造成的问题:
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。 服务端被迫维持来自每个客户端的大量不同的连接。 大量的轮询请求会造成高开销,比如会带上多余的 header,造成了无用的数据传输。 WebSocket 协议由此而生,并且在 HTML5 标准中增加了有关 WebSocket 协议的相关 api,所以只要实现了 HTML5 标准的客户端,就可以与支持 WebSocket 协议的服务器进行全双工的持久通信了。
WebSocket 连接的过程 1、客户端发起 HTTP 请求,经过 3 次握手后,建立起 TCP 连接;HTTP 请求里存放 WebSocket 支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version 等。
2、服务器收到客户端的握手请求后,同样采用 HTTP 协议回馈数据;
3、客户端收到连接成功的消息后,开始借助于 TCP 传输信道进行全双工通信。
websocket 如何解决断线问题?
websocket 超时没有消息自动断开连接
这时候我们就需要知道服务端设置的超时时长是多少,在小于超时时间内发送心跳包。
心跳检测步骤:
客户端每隔一个时间间隔发生一个探测包给服务器
客户端发包时启动一个超时定时器
服务器端接收到检测包,应该回应一个包
如果客户机收到服务器的应答包,则说明服务器正常,删除超时定时器
如果客户端的超时定时器超时,依然没有收到应答包,则说明服务器挂了
websocket 服务端或客户端异常中断
客户端需要断开连接,通过 onclose 关闭连接。
服务端再次上线时则需要清除之间存的数据,若不清除 则会造成只要请求到服务端的都会被视为离线。
处理重连:引入 reconnecting-websocket.min.js,ws 建立链接方法使用 js 库 api 方法:
断网监测:使用 js 库:offline.min.js
websocket 和 HTTP 有哪些不同 相同点: 都是一样基于 TCP 的,都是可靠性传输协议。都是应用层协议。
联系: WebSocket 在建立握手时,数据是通过 HTTP 传输的。但是建立之后,在真正传输时候是不需要 HTTP 协议的。
区别
WebSocket 是双向通信协议,模拟 Socket 协议,可以双向发送或接受信息,而 HTTP 是单向的。
WebSocket 是需要浏览器和服务器握手进行建立连接的,而 HTTP 是浏览器发起向服务器的连接。
虽然 HTTP/2 也具备服务器推送功能,但 HTTP/2 只能推送静态资源,无法推送指定的信息。
Websocket 的优缺点 优点:
WebSocket 协议一旦建立后,互相沟通所消耗的请求头是很小的 服务器可以向客户端推送消息了 缺点:
少部分浏览器不支持,浏览器支持的程度与方式有区别(IE10)
WebSocket 的应用场景 如果我们需要通过网络传输的任何实时更新或连续数据流,则可以使用 WebSocket。如果我们要获取旧数据,或者只想获取一次数据供应用程序使用,则应该使用 HTTP 协议,不需要很频繁或仅获取一次的数据可以通过简单的 HTTP 请求查询,因此在这种情况下最好不要使用 WebSocket。
常见的应用场景:
即时聊天通信 多玩家游戏 文档在线协同编辑/编辑 实时数据流的拉取与推送 实时地图位置 等等需要信息即时推送的 web 应用程序
WebRTC
WebRTC (Web Real-Time Communication) 是一种支持实时音视频通信的开放标准,它使得网页浏览器之间可以无需借助任何第三方插件或服务器,直接进行点对点的音视频通信。以下是关于WebRTC的一些基础面试题:
WebRTC有哪些基本组件? 答:WebRTC主要包括三个基本组件:信令(Signaling)、媒体引擎(Media Engine)和网络传输(Network Transport)。信令用于建立和维护通信连接,媒体引擎用于处理音视频流,网络传输则负责数据的传输。 WebRTC的主要优点是什么? 答:WebRTC的主要优点包括:无需任何第三方插件或服务器,直接在浏览器之间进行通信;支持实时音视频通信;数据传输加密安全;支持跨平台通信。 WebRTC的工作原理是什么? 答:WebRTC的工作原理主要包括三个步骤:建立对等连接、建立媒体流和数据传输。首先,通过信令协议交换网络信息和对方信息,然后建立对等连接。接着,通过交换SDP(Session Description Protocol)信息,确定媒体流的编解码格式和传输方式。最后,通过交换RTP(Real-time Transport Protocol)数据包进行实时音视频流的传输。 WebRTC如何进行音视频通信? 答:WebRTC使用PeerConnection API实现音视频通信。首先,浏览器通过getUserMedia API获取本地媒体流,然后通过PeerConnection API建立对等连接。在对等连接中,浏览器之间交换SDP信息确定媒体流的编解码格式和传输方式,然后通过交换RTP数据包进行实时音视频流的传输。 WebRTC有哪些应用场景? 答:WebRTC的应用场景主要包括实时通信、视频会议、在线教育、实时游戏、远程协作、物联网等。通过WebRTC技术,可以实现高质量、低延迟的实时音视频通信,满足各种应用场景的需求。 WebRTC面临哪些挑战? 答:虽然WebRTC具有许多优点,但也面临一些挑战。主要包括:网络安全问题、浏览器兼容性问题、移动网络限制、数据传输效率、设备兼容性等。为了解决这些问题,需要不断优化和完善WebRTC技术。 如何测试WebRTC应用的性能? 答:测试WebRTC应用的性能主要包括测试音视频质量、延迟、丢包率等方面。可以使用各种工具和软件进行测试,例如Jitsi Meet、Kurento、Janus等开源软件,以及各种网络性能分析工具。同时,也可以通过对比不同WebRTC应用的性能表现,不断优化和改进应用性能。 如何保障WebRTC通信的安全性? 答:保障WebRTC通信的安全性是WebRTC应用的重要方面之一。可以采用端到端加密技术保证通信内容的安全性;同时也可以采用数字签名等技术保证通信参与者的身份验证和数据完整性验证;还可以采用HTTPS等技术保证信令安全。综合运用各种安全措施,可以有效地保障WebRTC通信的安全性。 以上是一些关于WebRTC基础面试题及答案,希望对您有所帮助。
Prometheus
Prometheus 是一个开源的系统监控和报警工具包,最初由 SoundCloud 开发,现在是 CNCF(云原生计算基金会)的一部分。它主要用于收集和存储来自应用程序和基础设施的指标数据,并提供强大的查询和报警功能。
以下是 Prometheus 的一些核心概念和使用方法:
核心概念
Metrics(指标):Prometheus 主要处理四种类型的指标:
- Counter(计数器):单调递增的计数器,只能增加或重置为零。
- Gauge(仪表):可以任意增加或减少的指标,适合表示瞬时值。
- Histogram(直方图):用于观察值的分布,例如请求延迟。
- Summary(摘要):类似于直方图,但更适合计算分位数。
Prometheus Server:负责拉取和存储指标数据,并提供查询接口。
Scraping(抓取):Prometheus 定期从指定的目标(如应用程序、服务)拉取指标数据。
Alerting(报警):Prometheus 支持基于查询结果的报警规则,并可以与 Alertmanager 集成进行报警通知。
Service Discovery(服务发现):Prometheus 支持多种服务发现机制,用于自动发现监控目标。
基本使用
安装 Prometheus: 你可以从 Prometheus 官方网站 下载并安装 Prometheus。
配置 Prometheus: 配置文件
prometheus.yml是 Prometheus 的主要配置文件,用于定义抓取目标和其他配置。global:
scrape_interval: 15s # 默认抓取间隔
scrape_configs:
- job_name: 'example'
static_configs:
- targets: ['localhost:9090']运行 Prometheus: 使用命令行启动 Prometheus:
./prometheus --config.file=prometheus.yml暴露指标: 应用程序需要暴露指标供 Prometheus 抓取。通常使用 Prometheus 提供的客户端库来实现这一点。
例如,使用 Go 语言的客户端库:
package main
import (
"github.com/prometheus/client_golang/prometheus"
"github.com/prometheus/client_golang/prometheus/promhttp"
"net/http"
)
var (
httpRequestsTotal = prometheus.NewCounter(
prometheus.CounterOpts{
Name: "http_requests_total",
Help: "Total number of HTTP requests",
},
)
)
func init() {
prometheus.MustRegister(httpRequestsTotal)
}
func handler(w http.ResponseWriter, r *http.Request) {
httpRequestsTotal.Inc()
w.Write([]byte("Hello, Prometheus!"))
}
func main() {
http.Handle("/metrics", promhttp.Handler())
http.HandleFunc("/", handler)
http.ListenAndServe(":8080", nil)
}查询和报警: Prometheus 提供一个强大的查询语言 PromQL,用于查询和分析指标数据。
例如,查询过去 5 分钟内 HTTP 请求总数:
sum(rate(http_requests_total[5m]))设置报警规则: 在
prometheus.yml中定义报警规则,并配置 Alertmanager 进行通知。rule_files:
- "alert.rules.yml"
alerting:
alertmanagers:
- static_configs:
- targets:
- 'localhost:9093'alert.rules.yml示例:groups:
- name: example
rules:
- alert: HighRequestRate
expr: sum(rate(http_requests_total[1m])) > 100
for: 5m
labels:
severity: page
annotations:
summary: "High request rate detected"
description: "The request rate is above 100 requests per second."
总结
Prometheus 是一个功能强大的监控和报警系统,适用于各种规模的系统。通过配置抓取目标、暴露指标、编写查询和报警规则,你可以实现对系统的全面监控和及时报警。
Grafana 是一个开源的指标分析与可视化工具,常用于与 Prometheus 等数据源集成,以创建丰富的仪表板和图表。它允许用户查询、可视化、警报和理解其指标,无论它们存储在哪里。
安装 Grafana
Grafana 可以在多种平台上运行,包括 Windows、Linux 和 Docker。以下是一些常见的安装方法:
使用 Docker 安装 Grafana
docker run -d -p 3000:3000 --name=grafana grafana/grafana
使用 APT 在 Ubuntu 上安装
sudo apt-get install -y software-properties-common
sudo add-apt-repository "deb https://packages.grafana.com/oss/deb stable main"
sudo apt-get update
sudo apt-get install grafana
sudo systemctl start grafana-server
sudo systemctl enable grafana-server
配置 Grafana
访问 Grafana: 安装完成后,Grafana 默认运行在端口
3000。你可以通过浏览器访问http://localhost:3000。登录: 默认用户名和密码都是
admin。首次登录后,你会被要求更改密码。添加数据源: Grafana 支持多种数据源,包括 Prometheus、Graphite、InfluxDB 等。以下是添加 Prometheus 数据源的步骤:
- 进入 Grafana 仪表板,点击左侧菜单中的齿轮图标(Configuration),选择
Data Sources。 - 点击
Add data source按钮,选择Prometheus。 - 在
HTTP部分,设置 URL 为你的 Prometheus 服务器地址(例如http://localhost:9090)。 - 点击
Save & Test以验证配置。
- 进入 Grafana 仪表板,点击左侧菜单中的齿轮图标(Configuration),选择
创建仪表板和面板
创建仪表板:
- 在左侧菜单中点击
+图标,选择Dashboard。 - 点击
Add new panel按钮。
- 在左侧菜单中点击
配置面板:
- 在
Query部分,选择你刚刚添加的 Prometheus 数据源。 - 输入 PromQL 查询。例如,查询 HTTP 请求总数:
sum(rate(http_requests_total[5m])) - 点击
Apply保存面板。
- 在
自定义面板:
- 你可以通过
Visualization选项卡选择不同的图表类型(如时间序列图、条形图、饼图等)。 - 在
Panel选项卡中,你可以设置面板标题、描述和其他显示选项。
- 你可以通过
设置报警
创建报警规则:
- 在面板编辑页面,点击
Alert选项卡。 - 点击
Create Alert按钮。 - 设置报警条件。例如,当 HTTP 请求速率超过 100 时触发报警:
sum(rate(http_requests_total[1m])) > 100 - 在
Evaluate every部分,设置评估间隔和持续时间。
- 在面板编辑页面,点击
配置通知渠道:
- 在左侧菜单中点击齿轮图标(Configuration),选择
Notification channels。 - 点击
Add channel按钮,选择通知类型(如 Email、Slack 等)。 - 配置通知渠道的详细信息,并保存。
- 在左侧菜单中点击齿轮图标(Configuration),选择
关联通知渠道:
- 返回报警规则页面,在
Notifications部分,选择你刚刚创建的通知渠道。
- 返回报警规则页面,在
总结
通过 Grafana,你可以轻松地创建和管理各种监控仪表板,并设置复杂的报警规则。它与 Prometheus 无缝集成,使得监控和可视化变得更加直观和强大。无论是系统管理员、开发人员还是数据分析师,Grafana 都是一个强大且灵活的工具,可以帮助你更好地理解和监控你的系统。
Service Worker 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker 的话,传输协议必须为 HTTPS。因为 Service Worker 中涉及到请求拦截,所以必须使用 HTTPS 协议来保障安全。
Service Worker 实现缓存功能一般分为三个步骤:首先需要先注册 Service Worker,然后监听到 install 事件以后就可以缓存需要的文件,那么在下次用户访问的时候就可以通过拦截请求的方式查询是否存在缓存,存在缓存的话就可以直接读取缓存文件,否则就去请求数据
indexedDB
IndexedDB 和 localStorage 都是浏览器提供的客户端存储解决方案,但它们在功能、性能和使用场景上有显著的区别。以下是 IndexedDB 相比 localStorage 的主要优点:
1. 存储容量
- IndexedDB: 提供了更大的存储容量,可以存储数百兆甚至更多的数据,取决于浏览器和用户的设置。
- localStorage: 通常限制在 5MB 左右,具体大小视浏览器而定。
2. 数据结构
- IndexedDB: 支持存储复杂的数据结构,包括对象、数组和文件等。可以存储和查询多种类型的数据。
- localStorage: 只能存储字符串类型的数据。其他类型的数据需要转换为字符串(例如使用 JSON 序列化)。
3. 数据查询
- IndexedDB: 支持使用索引进行复杂查询,可以根据多个字段进行数据检索。支持游标遍历数据。
- localStorage: 不支持复杂查询,只能通过键值对的方式存取数据。
4. 异步操作
- IndexedDB: 采用异步 API,不会阻塞主线程,适合处理大数据量的存储和检索操作。
- localStorage: 采用同步 API,读写操作会阻塞主线程,可能导致性能问题,特别是在处理大量数据时。
5. 事务支持
- IndexedDB: 支持事务,可以确保一组操作要么全部成功,要么全部失败,提供数据一致性保障。
- localStorage: 不支持事务,多个操作之间没有原子性和一致性保证。
6. 并发控制
- IndexedDB: 提供了并发控制机制,允许多个事务并发执行,并确保数据一致性。
- localStorage: 缺乏并发控制机制,多个窗口或标签页同时操作时可能导致数据不一致。
7. 数据持久性
- IndexedDB: 数据持久性较强,适合长期存储大量数据。
- localStorage: 数据也具有持久性,但由于存储容量小,通常用于存储少量的配置信息或用户偏好。
8. 使用场景
- IndexedDB: 适用于需要存储大量数据、复杂数据结构、需要高效查询和事务支持的应用场景,例如离线应用、大型单页应用(SPA)、需要缓存大量数据的应用等。
- localStorage: 适用于存储少量简单数据、不需要复杂查询的场景,例如存储用户设置、会话信息等。
9. 浏览器兼容性
- IndexedDB: 支持现代大多数浏览器,包括 Chrome、Firefox、Safari、Edge 等。
- localStorage: 也支持现代大多数浏览器,兼容性稍好,但功能较为有限。
10. 性能
- IndexedDB: 由于采用异步操作,并且可以利用索引进行高效查询,在处理大量数据时性能优越。
- localStorage: 由于同步操作,在处理大量数据时可能导致性能瓶颈。
总结:
IndexedDB 提供了更强大的功能和更高的性能,适合需要存储和操作大量复杂数据的应用场景,而 localStorage 则适用于简单、少量数据的存储需求。根据具体的应用需求,可以选择合适的存储解决方案。
Web Workers
Web Workers 是一种在后台运行 JavaScript 的技术,使得复杂的计算任务不会阻塞主线程,从而提高网页的响应速度和性能。它们允许我们在浏览器中创建多线程的 JavaScript 环境。
Web Workers 的基本概念
- 主线程:通常是运行用户界面和处理用户交互的线程。
- Worker 线程:在后台运行,不会影响主线程的性能。Worker 线程不能直接访问 DOM,但可以通过消息传递与主线程通信。
Web Workers 的类型
- Dedicated Workers(专用 Worker):每个 Worker 由一个主线程创建和使用,专门为该主线程服务。
- Shared Workers(共享 Worker):可以被多个主线程共享,适用于需要在多个页面或 iframe 之间共享数据的情况。
创建和使用 Dedicated Worker
1. 创建 Worker
首先,我们需要创建一个 JavaScript 文件作为 Worker 脚本,例如 worker.js:
// worker.js
self.onmessage = function(event) {
const data = event.data;
const result = data * 2; // 简单的计算示例
self.postMessage(result);
};
然后,在主线程中创建并使用这个 Worker:
// main.js
if (window.Worker) {
const myWorker = new Worker('worker.js');
myWorker.onmessage = function(event) {
console.log('Result from worker:', event.data);
};
myWorker.onerror = function(error) {
console.error('Worker error:', error);
};
myWorker.postMessage(10); // 发送数据到 Worker
}
2. 终止 Worker
当不再需要 Worker 时,可以通过 terminate 方法终止它:
myWorker.terminate();
创建和使用 Shared Worker
Shared Worker 的创建和使用方式略有不同。首先,我们需要创建一个 JavaScript 文件作为共享 Worker 脚本,例如 shared-worker.js:
// shared-worker.js
const connections = [];
self.onconnect = function(event) {
const port = event.ports[0];
connections.push(port);
port.onmessage = function(event) {
const data = event.data;
const result = data * 2; // 简单的计算示例
connections.forEach(conn => conn.postMessage(result));
};
};
然后,在主线程中创建并使用这个共享 Worker:
// main.js
if (window.SharedWorker) {
const mySharedWorker = new SharedWorker('shared-worker.js');
mySharedWorker.port.onmessage = function(event) {
console.log('Result from shared worker:', event.data);
};
mySharedWorker.port.start();
mySharedWorker.port.postMessage(10); // 发送数据到共享 Worker
}
Web Workers 的优缺点
优点
- 性能提升:将复杂计算任务移到后台线程,避免阻塞主线程,从而提升网页的响应速度。
- 并行处理:可以同时处理多个任务,提高应用的处理能力和效率。
- 隔离环境:Worker 线程在独立的上下文中运行,避免与主线程的变量冲突,提高代码的安全性和稳定性。
缺点
- 无法直接访问 DOM:Worker 线程不能直接操作 DOM,需要通过消息传递与主线程通信。
- 消息传递开销:主线程和 Worker 之间的通信需要序列化和反序列化数据,可能会带来一定的性能开销。
- 浏览器支持:虽然现代浏览器普遍支持 Web Workers,但在某些旧版本浏览器中可能不兼容。
总结:
Web Workers 提供了一种在后台运行 JavaScript 的机制,使得复杂计算任务不会阻塞主线程,从而提高网页的响应速度和性能。通过合理使用 Web Workers,可以显著提升 Web 应用的用户体验和性能。
花生壳
花生壳是一款动态域名解析(DDNS)服务,可以将动态 IP 地址映射到一个固定的域名上,使得即使 IP 地址发生变化,也可以通过固定的域名访问你的设备或服务器。以下是如何使用花生壳转换域名的详细步骤:
前提条件
- 你需要一个花生壳账号。
- 你需要在你的设备上安装花生壳客户端。
步骤一:注册并登录花生壳账号
- 访问花生壳官网(https://hsk.oray.com/)。
- 点击“注册”按钮,按照提示完成账号注册。
- 注册完成后,使用你的账号登录花生壳官网。
步骤二:下载并安装花生壳客户端
- 登录后,进入“下载中心”页面。
- 根据你的操作系统(Windows、Mac、Linux等)下载对应的花生壳客户端。
- 下载完成后,按照安装向导完成客户端的安装。
步骤三:配置花生壳客户端
- 打开已安装的花生壳客户端。
- 使用你的花生壳账号登录客户端。
- 登录成功后,客户端会自动获取你的当前 IP 地址,并生成一个动态域名。
步骤四:绑定域名
- 在花生壳客户端或官网上,你可以看到一个默认分配的二级域名(通常是类似于
yourname.qicp.vip这样的格式)。 - 如果你想使用自己的域名,可以在花生壳官网上进行域名绑定操作。具体步骤如下:
- 登录花生壳官网,进入“域名管理”页面。
- 选择“添加域名”,输入你已注册的域名(例如
yourdomain.com)。 - 按照提示完成域名解析设置,将你的域名解析到花生壳提供的 IP 地址或二级域名上。
步骤五:配置路由器或服务器
- 如果你希望通过花生壳域名访问你的内网设备,需要在你的路由器上进行端口映射(Port Forwarding)设置。
- 登录你的路由器管理界面,找到“端口映射”或“虚拟服务器”设置。
- 添加一个新的端口映射规则,将外部端口映射到你内网设备的 IP 地址和端口上。
- 保存设置后,通过花生壳提供的域名或你绑定的自定义域名,即可在外网访问你的内网设备。
示例:通过花生壳访问本地服务器
假设你在本地运行了一个 Web 服务器,监听端口为 8080。你可以按如下步骤进行配置:
- 在花生壳客户端上获取动态域名,例如
yourname.qicp.vip。 - 在路由器上设置端口映射,将外部端口 8080 映射到本地服务器的 IP 地址和端口 8080。
- 通过浏览器访问
http://yourname.qicp.vip:8080,即可访问本地服务器。
常见问题
- IP 地址变化:花生壳客户端会自动检测 IP 地址变化并更新域名解析,无需手动操作。
- 域名解析生效时间:域名解析设置后,可能需要几分钟到几小时的时间才能生效,具体取决于 DNS 缓存刷新时间。
通过以上步骤,你应该能够成功使用花生壳将动态 IP 地址转换为固定域名,并通过该域名访问你的设备或服务器。如果有任何问题,可以参考花生壳官网的帮助文档或联系客服获取支持。
Vue.extend
Vue.extend 是 Vue.js 中用于创建一个“扩展构造器”的方法。它允许你基于现有的 Vue 实例创建一个新的构造器,从而实现组件的复用和扩展。这个方法在 Vue 2.x 中非常常用,但在 Vue 3.x 中已经被废弃,取而代之的是基于 Composition API 和新的组件定义方式。
Vue.extend 在 Vue 2.x 中的使用
基本用法
// 定义一个基础组件
const BaseComponent = Vue.extend({
template: '<div>{{ message }}</div>',
data() {
return {
message: 'Hello from BaseComponent'
}
}
});
// 创建一个新的 Vue 实例,并挂载到 DOM 上
new BaseComponent().$mount('#app');
扩展组件
你可以基于一个已有的组件创建一个新的组件,并对其进行扩展或修改。
// 定义一个基础组件
const BaseComponent = Vue.extend({
template: '<div>{{ message }}</div>',
data() {
return {
message: 'Hello from BaseComponent'
}
}
});
// 基于 BaseComponent 创建一个扩展组件
const ExtendedComponent = BaseComponent.extend({
data() {
return {
message: 'Hello from ExtendedComponent'
}
}
});
// 创建一个新的 Vue 实例,并挂载到 DOM 上
new ExtendedComponent().$mount('#app');
在这个例子中,ExtendedComponent 继承了 BaseComponent 的模板,但覆盖了 data 方法,提供了新的 message 数据。
使用组件
你还可以将扩展的组件注册为 Vue 组件,然后在模板中使用它。
// 定义一个基础组件
const BaseComponent = Vue.extend({
template: '<div>{{ message }}</div>',
data() {
return {
message: 'Hello from BaseComponent'
}
}
});
// 基于 BaseComponent 创建一个扩展组件
const ExtendedComponent = BaseComponent.extend({
data() {
return {
message: 'Hello from ExtendedComponent'
}
}
});
// 注册组件
Vue.component('extended-component', ExtendedComponent);
// 创建一个新的 Vue 实例,并挂载到 DOM 上
new Vue({
el: '#app',
template: '<extended-component></extended-component>'
});
Vue 3.x 中的替代方案
在 Vue 3.x 中,Vue.extend 已经被废弃,推荐使用新的组合式 API 或直接定义组件的方式来实现类似的功能。
使用组合式 API
import { defineComponent, ref } from 'vue';
const BaseComponent = defineComponent({
template: '<div>{{ message }}</div>',
setup() {
const message = ref('Hello from BaseComponent');
return { message };
}
});
const ExtendedComponent = defineComponent({
extends: BaseComponent, // 继承 BaseComponent
setup() {
const message = ref('Hello from ExtendedComponent');
return { message };
}
});
export default ExtendedComponent;
直接定义组件
你也可以直接定义组件,而不使用 Vue.extend。
import { defineComponent, ref } from 'vue';
const BaseComponent = defineComponent({
template: '<div>{{ message }}</div>',
setup() {
const message = ref('Hello from BaseComponent');
return { message };
}
});
const ExtendedComponent = defineComponent({
template: '<div>{{ message }}</div>',
setup() {
const message = ref('Hello from ExtendedComponent');
return { message };
}
});
export default ExtendedComponent;
总结
- 在 Vue 2.x 中,
Vue.extend用于创建扩展构造器,方便组件的复用和扩展。 - 在 Vue 3.x 中,
Vue.extend已被废弃,推荐使用组合式 API 或直接定义组件的方式来实现类似的功能。
如果你正在使用 Vue 3.x,请尽量避免使用 Vue.extend,而是采用新的 API 进行组件开发。
dvajs
Dva.js 是一个基于 React 和 Redux 的轻量级框架,旨在简化前端开发,特别是在构建复杂的单页面应用(SPA)时。它结合了 Redux 的状态管理和 React 的组件化思想,提供了一种更简洁的方式来处理状态和副作用。
主要特点:
简化的状态管理:Dva.js 提供了简化的 API 来管理应用状态,允许开发者更轻松地处理数据流和状态变化。
路由管理:Dva.js 内置了路由功能,使得页面导航和路由管理更加方便。
副作用处理:Dva.js 使用了 effects 来处理异步操作,比如 API 请求,这使得代码更加清晰易读。
插件机制:Dva.js 支持插件,可以扩展框架的功能,满足特定的需求。
与 React 兼容:Dva.js 是基于 React 的,因此可以无缝集成到 React 项目中。
使用场景:
Dva.js 适合用于需要复杂状态管理和路由处理的前端应用,尤其是在需要处理大量异步操作的情况下。
如果你对 Dva.js 有更具体的问题或想了解某个方面,欢迎告诉我!